Dialog组件页面引入不生效,就是页面没有出现弹窗
【产品名称】:PRO版
【产品版本】:例:pc_2.4.0
【部署方式】:本地
【部署环境】:本地环境
【使用终端】: PC
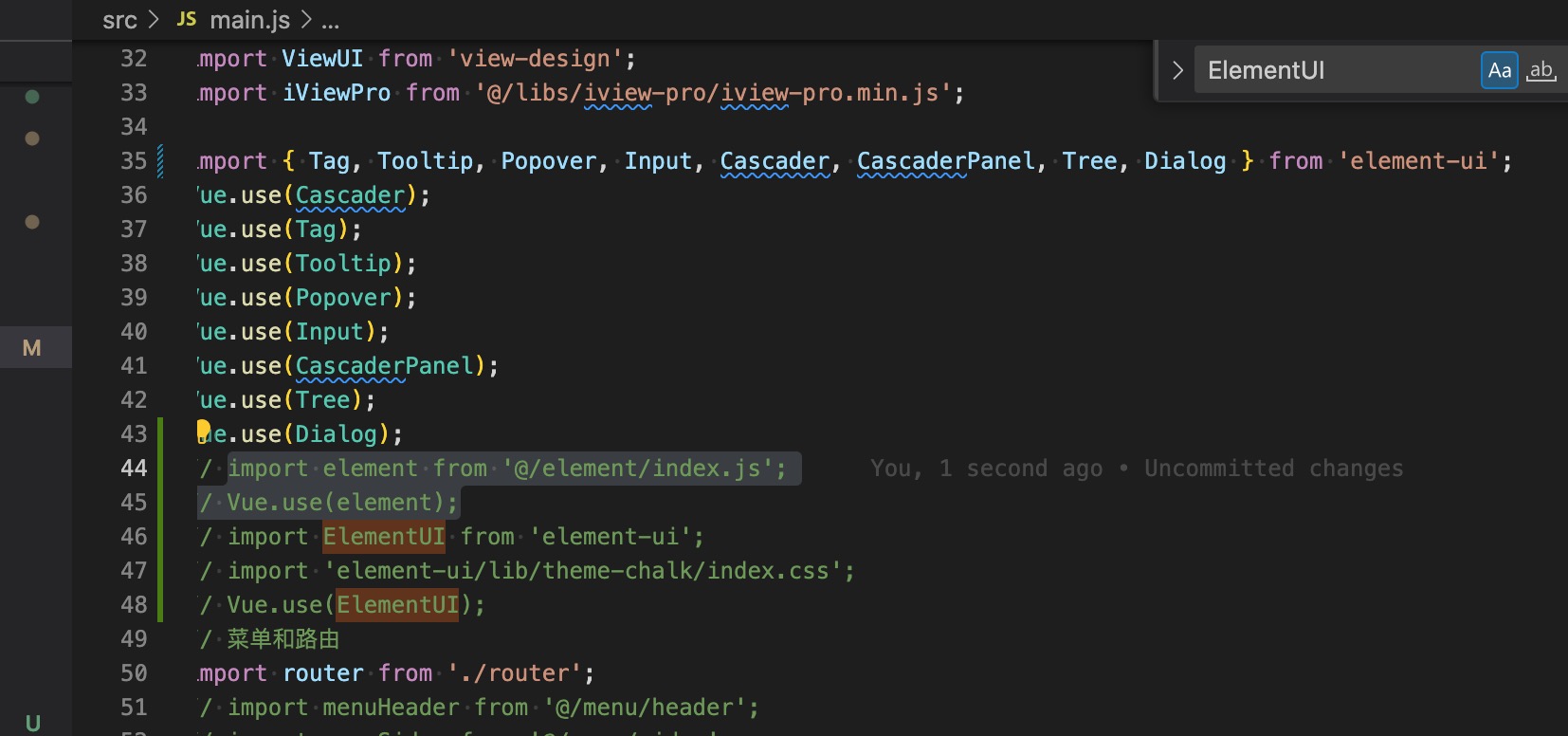
引入:import { Tag, Tooltip, Popover, Input, Cascader, CascaderPanel, Tree, Dialog } from 'element-ui';
Vue.use(Cascader);
Vue.use(Tag);
Vue.use(Tooltip);
Vue.use(Popover);
Vue.use(Input);
Vue.use(CascaderPanel);
Vue.use(Tree);
Vue.use(Dialog);
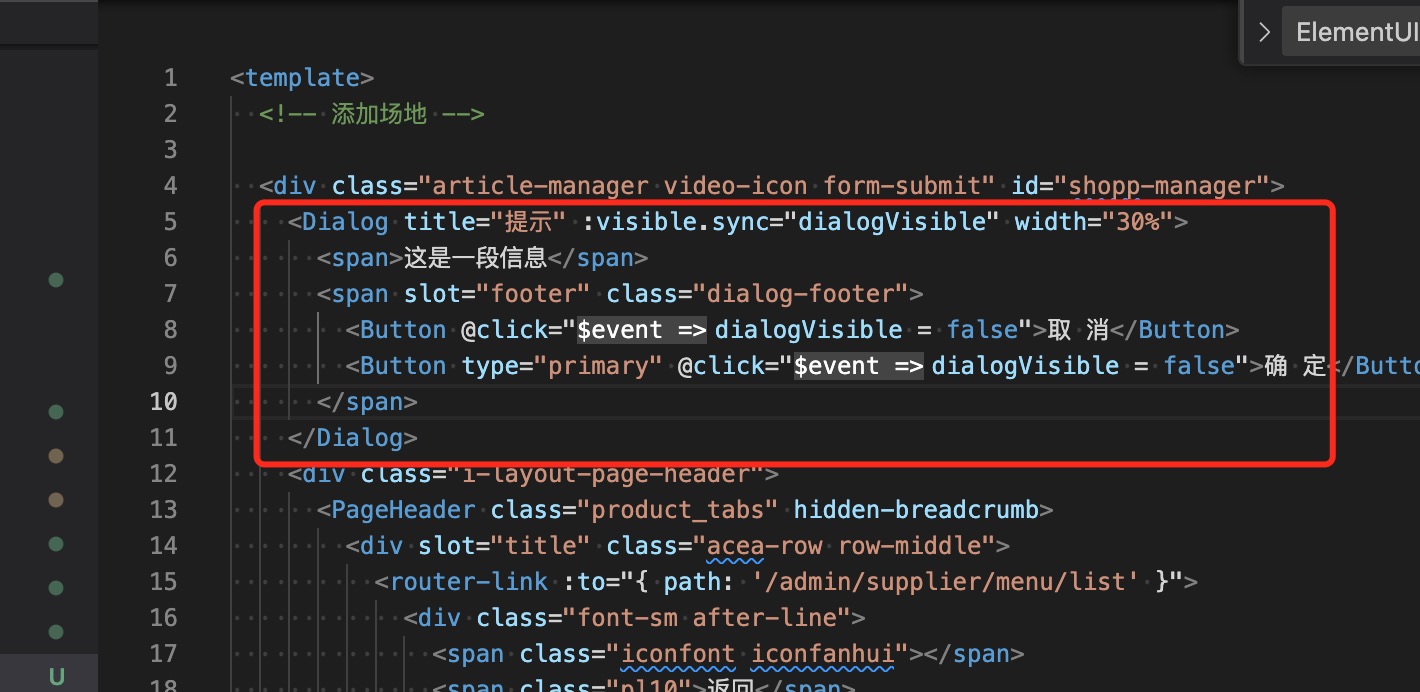
使用:
<Dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:append-to-body="appendToBody"
>
<span>这是一段信息span>
<span slot="footer" class="dialog-footer">
<Button @click="dialogVisible = false">取 消Button>
<Button type="primary" @click="dialogVisible = false">确 定Button>
span>
Dialog>