小程序uni-app项目在HBuildeX(4.55)中点击发行,小程序-微信后,在微信开发者工具中Network下Name为index的报错,
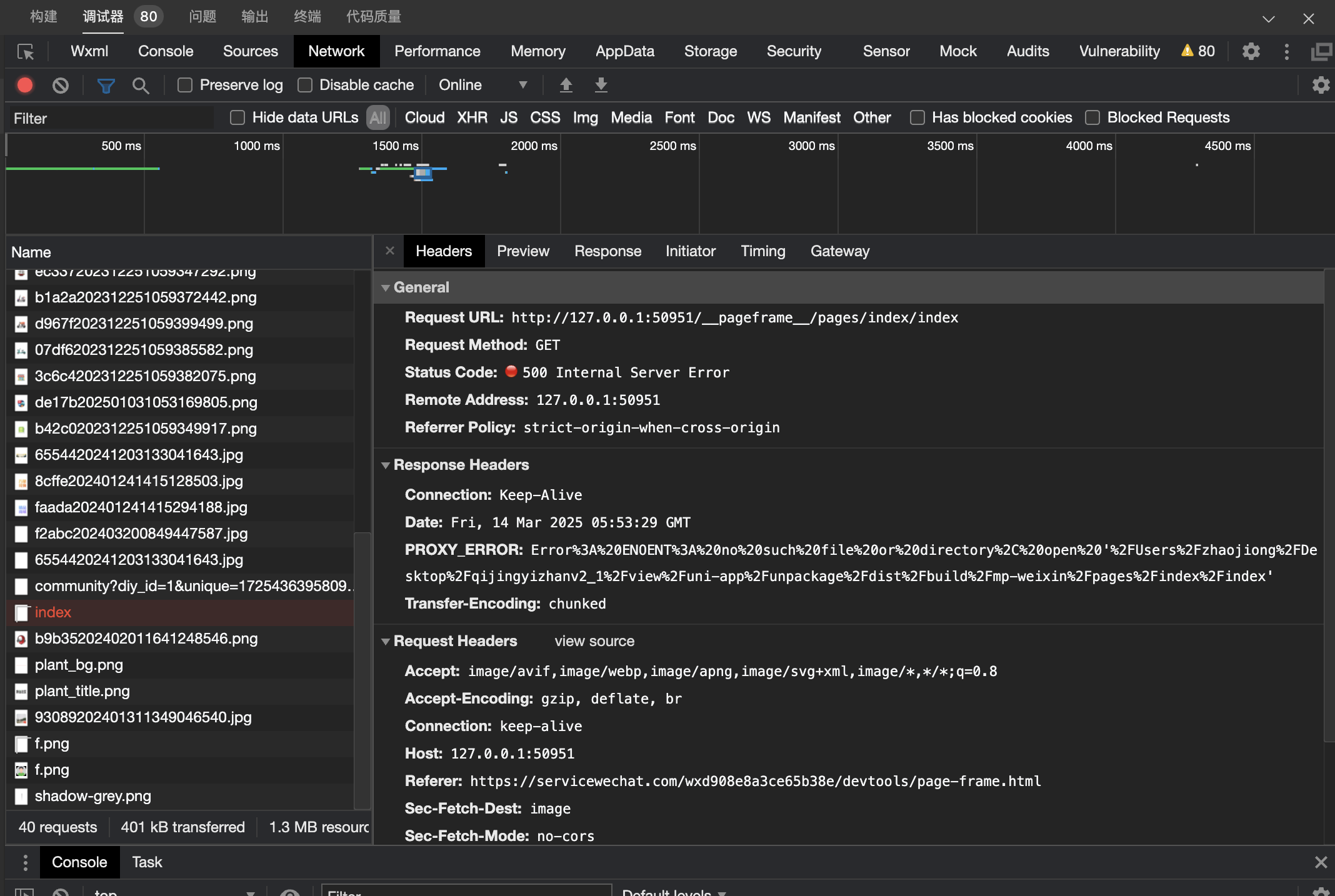
1、我已确认点击发行后,pages/index/index.js 文件已正确生成,路径为:unpackage/dist/build/mp-weixin/pages/index/index.js
2、清理微信开发者工具缓存:rm -rf ~/Library/Application\ Support/微信开发者工具/WeappApplication
3、清理 HBuilderX 缓存:
4、微信开发者工具中,确保使用的基础库版本 ≥ 3.0.2
5、vue.config.js也做了相关调整,但是还是不行,vue.config.js修改后内容:
麻烦大神给个解决方法,谢谢了
const path = require('path');
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
productionSourceMap: false,
publicPath: './',
configureWebpack: config =>
{
config.plugins.push(
new CopyWebpackPlugin({
patterns: [{
from: path.resolve(__dirname, 'static'),
to: path.resolve(__dirname, 'unpackage/dist/build/mp-weixin/static'),
force: true,
noErrorOnMissing: true
}]
})
);
// 配置静态资源别名
config.resolve = {
...config.resolve,
alias: {
...(config.resolve.alias || {}),
'@': path.resolve(__dirname),
'pages': path.resolve(__dirname, 'pages'),
'static': path.resolve(__dirname, 'static')
}
};
// 配置字体文件加载规则(改用 file-loader)
config.module.rules.push({
test: /\.(woff2|woff|ttf)$/,
use: [{
loader: 'file-loader',
options: {
name: 'static/iconfont/[name].[ext]' ,// 指定输出路径和文件名
publicPath: '/' // 确保公共路径正确
}
}]
});
// 生产环境优化配置(保持不变)
if (process.env.NODE_ENV === 'production') {
config.optimization.minimizer[0].options.terserOptions.compress.warnings = false;
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true;
config.optimization.minimizer[0].options.terserOptions.compress.drop_debugger = true;
config.optimization.minimizer[0].options.terserOptions.compress.pure_funcs = ['console.log'];
}
}
};
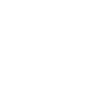
Network下Name为index报错:

HBuildeX终端:

【产品名称】:CRMEB多商户
【产品版本】:version=CRMEB-MER-v2.2.2
【部署方式】:宝塔面板
【部署环境】:本地环境
【php版本】:7.3
【Mysql版本】:5.7
【使用终端】:小程序
version=CRMEB-MER-v2.2.2
version_code=10
code=2.2.2